Overview
I started this project because I wanted to learn how to work with databases—up until now, all my projects just used browser memory. To make the learning experience more engaging, I decided to build something fun for myself: a companion app for archery.
Goals
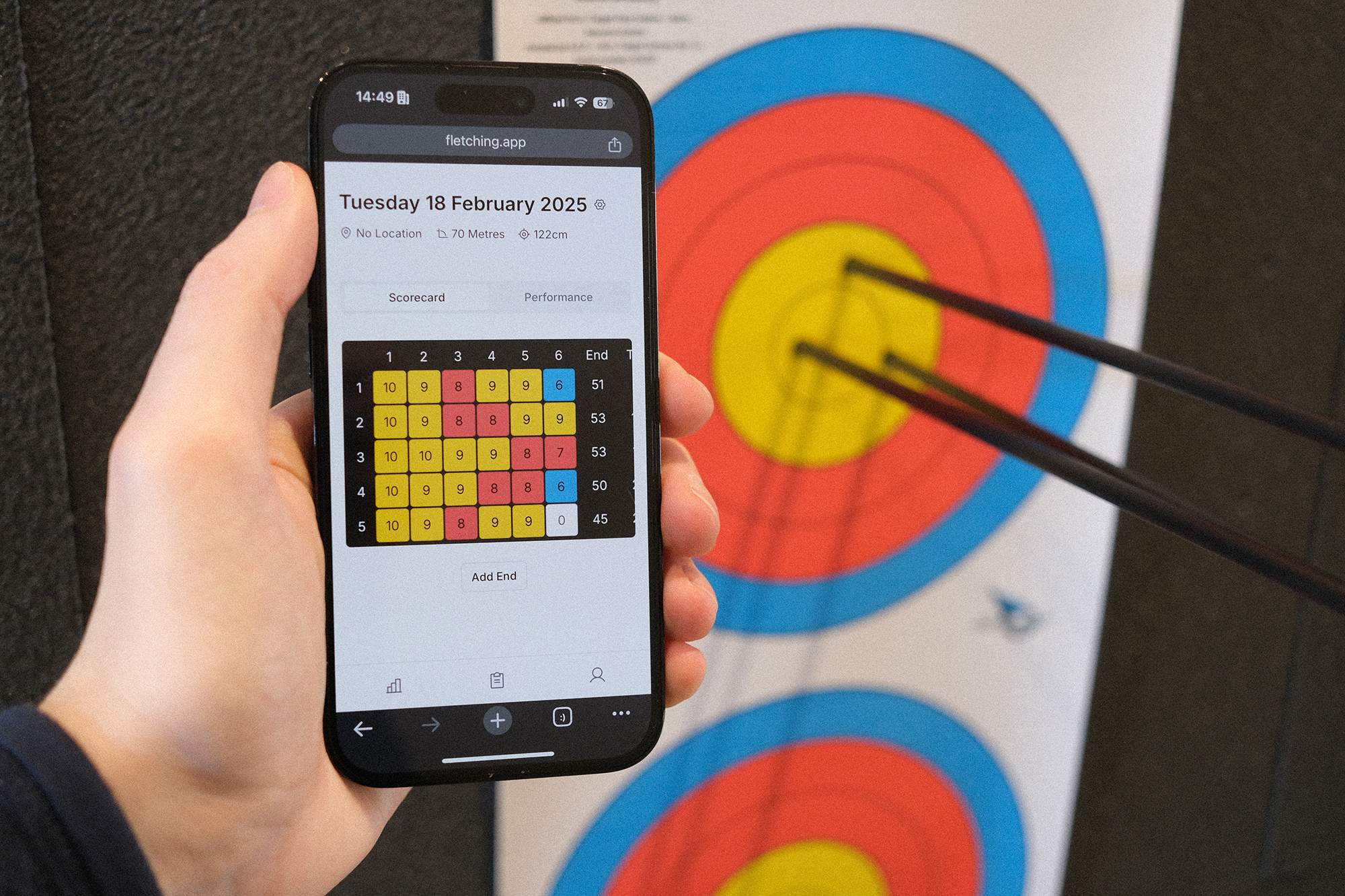
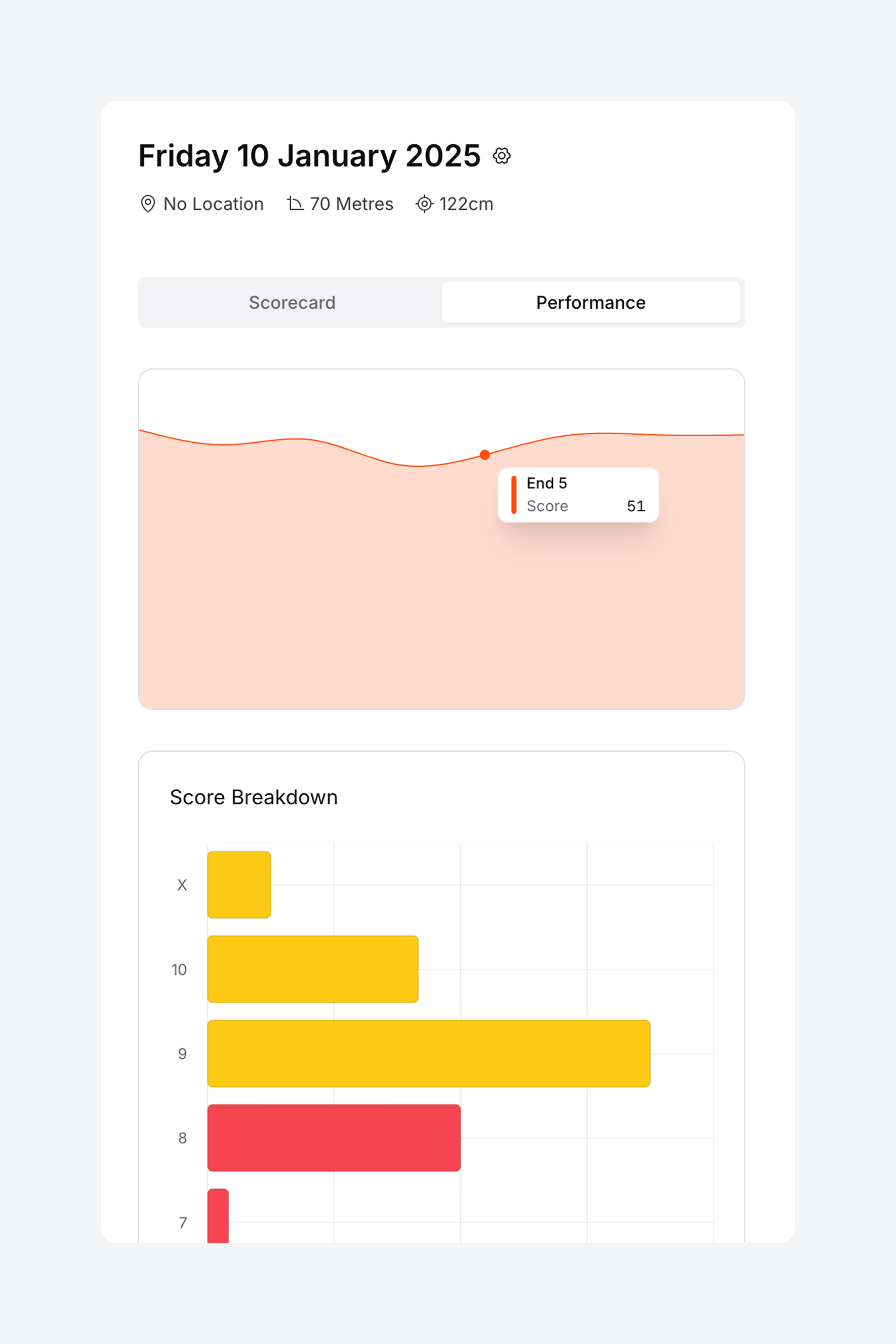
- Make it simple to log and review training sessions.
- Learn more about databases & auth by building something real.
- Design a mobile-first app that's easy to use while shooting.


Branding
A fletch is the stabilizer on an arrow—historically a feather—keeping it flying straight. I took the same approach with the design, letting the classic target colors do the heavy lifting while a bright orange adds some punch for branding.



Lessons Learned
You can just build things
- With a few evenings, weekends, and persistence, I turned an idea into something tangible. It was a reminder that sometimes, you just need to start and figure things out along the way.
- Supabase & Next.js meant I could get some hands-on experience building a full-stack app from scratch, covering database structure, authentication, and row-level security.
Migration mishaps
- Never point to production when experimenting. I was testing a new database and pasting AI-generated SQL without much caution—fortunately, I had a backup.
- Unfortunately, that backup only contained the first 100 rows of a CSV export. It was a frustrating but harmless mistake since I'm the only user, but it reinforced the importance of proper backups.